I think it’s safe to say that 2017 was a good year for web design trends. I can also tell you that web design trends in 2018 are going to be exciting and innovative. There’s nothing really new here but you’ll find that each trend is unique on what the current best practice is.
1. Minimalism and Colour Trends
You can improve your web design using color psychology. Bright and bold minimalism is on the top. With advances in monitors, color saturation, and brightness, minimalism doesn’t have to be boring. Its obvious simple designs will never go out of style. Large fonts, vibrant colors, 2018 will be a fun year for easy to use yet interesting online interfaces.
In 2018 we will see a huge uptick in photography featuring people of color and women, and the photos will be brand matching-ly customized, not just generic and boring. The days of boring whitewashed dudes in cheesy corporate stock photography are gone.
Example from Uber Sighn in language

2. Typography Trends
Typography will be shaken by the web designers being rebellious. Traditional fonts in the main body text go away and header text will go to get more amusing.
Example: by ultrastjarna

3. Interactive Content
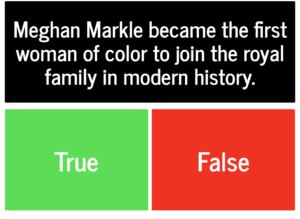
Consumers are hungry for more personalized and entertaining experience when it comes to how they connect with brands, and content such as polls, quizzes, and games can give exactly this experience. It’s the type of experience that people needs in 2018 when everything is getting busier and crazier online.
Example: Buzzfeed‘s Quizes

4. Hand-Drawn Graphics
Think to use hand-drawn elements to bring your site to life and give visitors a better sense of what you’re capable of. Handwritten font to gives your web design a warmer and more personal feeling.
example: from CSSIgniter

5. Asymmetry and Brutalism
Asymmetry and brutalism inspired free-form have been developing over the past few years. Brutalism become became useful and bolder visual fragments. Asymmetry in web design disrupts static design, and direct customer attention point-to-point much more effectively.
Example from Dropbox
6. Subtle Animation
Web design trends in 2018 show many ways to add cool animations to your site. You can use more grandiose movements. We’re not going to see this trend go away, we’re more just likely to see it in smaller doses.
Illustrations set a tone for a brand and add friskiness to their content. Using illustrations is practical. You can choose any size, style, color and incorporate them into the project seamlessly.
Animations allow one to translate more information in an effective way, driving attention and helping to tell a story in a few seconds. Logos, backgrounds, and menus become animated, which means better involvement.
7. Pop-up Web Design Trends
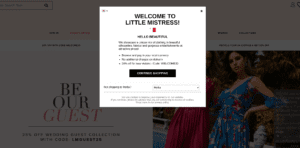
You should consider to move away from overly intrusive pop-ups and more towards out-of-the-way pop-ups this trend already starting to be more popular for web designers. The traditional pop-up box design will disappear, web design trends 2018 will bring more sticky bars to the bottoms and tops of websites–and not just for promotional offers.
Example from Little Mistress

8. Videos
Videos are no longer just something to watch, they are now becoming part of a brands presentation and communication. Expect to see video content in multiple areas of a website instead of the typical main page video alone. Videos can deliver a great deal of information quickly and visually, expect to see videos used throughout websites in 2018.
9. Website Push Notifications
Website push notifications are like mobile and SMS notifications. Once they’ve opted in messages are delivered directly to your customers’ desktops. You should know push notifications are not the only resolution, email marketing or pop-ups, it’s another tool you should have in your website.
example: By Pushassist

10. Menu Trends
Simplify the experience of a site by keeping navigational controls constantly at the user’s fingertips. Fixed navigation is a mainstay of sites that are either conversion-focused or have sprawling menus. Designers took the idea a step further by visually detaching the nav from the rest of the site design, and moving it a bit below the browser’s chrome.
Example from Asos
![]()
Now you know on which web design and development trends to keep an eye out. There are many companies offering you help so you are sure they will use all of the trends mentioned above. Need professional advice? Don’t hesitate to contact our VEONIO team via chat or email or check out our web design section for inspiration and how we can help your website grow.


