Great news just arrived for Divi lovers and users! Divi just came up with new features that can help you build websites in a faster and more efficient way. Today we would like to tell you more about Bulk Editing and Multiselect for Divi.
What is Divi Bulk Editing and Multiselect about?
With Divi Bulk Editing and Multiselect you can now easily select more than one item you want to edit on your website and perform bulk actions for the entire group of elements. These features allow you to drag and drop, paste or delete everything you selected to edit at the same time. It is applicable even for a different kind of modules. With Divi Bulk Editing and Multiselect you can also make content or design changes at once after selecting elements you want to edit. No more playing with the objects over and over again. These are really a time and patience saving features that everybody has been waiting!
Hacks for a smart Divi Bulk Editing and Multiselect usage
We would like to share with you some tricks that can help you implement Divi Bulk Editing and Multiselect features better and quicker in your working routine. It is as easy as it looks like.
1. Hold Cmd/Ctrl & Shift keys for Divi Multiselect option

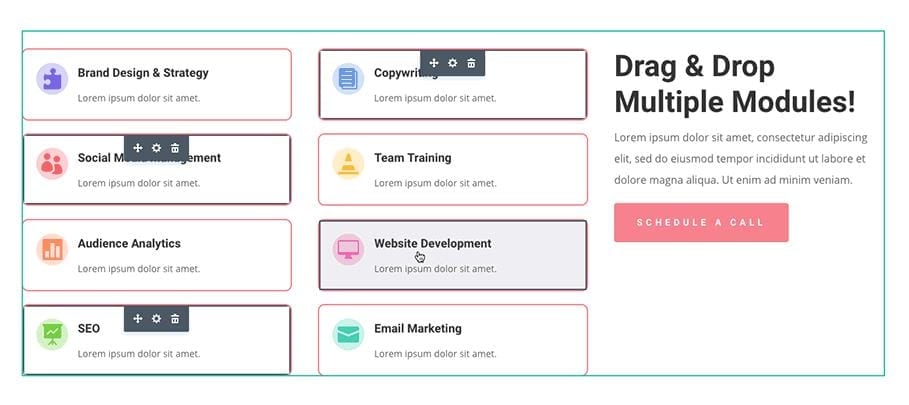
Save yourself hours of website design time. When building with Divi, you can now start using Cmd, Ctrl and Shift keys to upgrade your work. These are also the buttons to enable Divi Bulk Editing and Multiselect features. What you need is:
- choose Cmd or Ctrl keys;
- hold down one of the buttons and click on elements to select them you (are allowed to multi-select as many items as you want including a combination of modules, rows and sections);
- once done selecting you can apply bulk edit to the entire group of items at once;
- to multi-select a series of modules within a column, a series of rows within a section, or a series of sections within a page, you need to select items holding down the Shift key. Then you can start bulk editing.
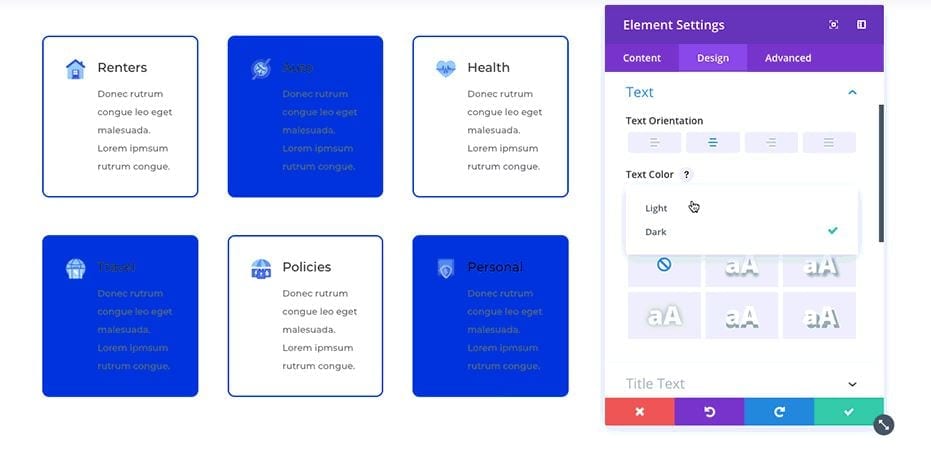
2. Bulk Edit the design of multiple different modules
When you choose Divi Bulk Editing and Multiselect, you can work with the design changes. To choose the settings you want to apply for the selected group of modules, you need to go on the settings modal where Divi will automatically display a list of shared settings. While modifying the design you can see the changes on all selected items instantly. This is how you update different items applying the same changes at once. For example, you can add a background color to a Text Module, Blurb Module and/or a Section all at the same time. Go ahead and try it!
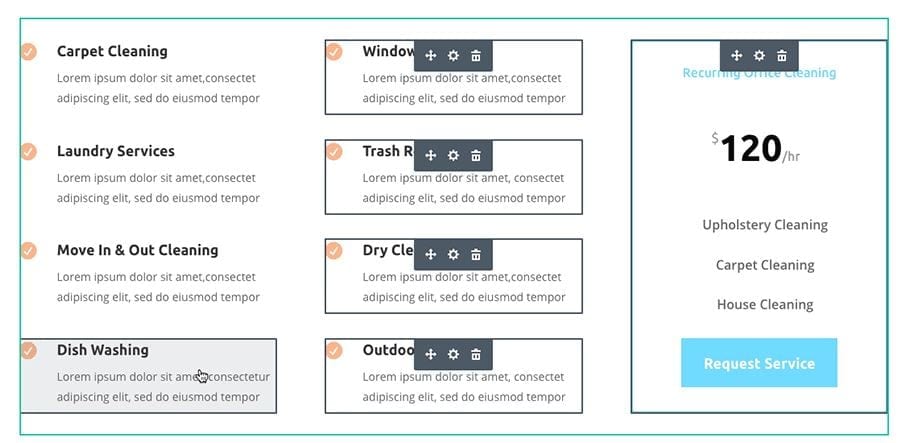
3. Drag, Drop, Copy, Paste & Delete options

Divi Bulk Editing and Multiselect are not only useful for applying the same changes to the different items at once, but also lets us move them (drag and drop) to different location when selected. Once you select multiple modules, rows or sections you can move them where you want to be and Divi will automatically put them all together in the same location. You can also easily copy and paste or delete the selection instead of having to deal with them one by one.
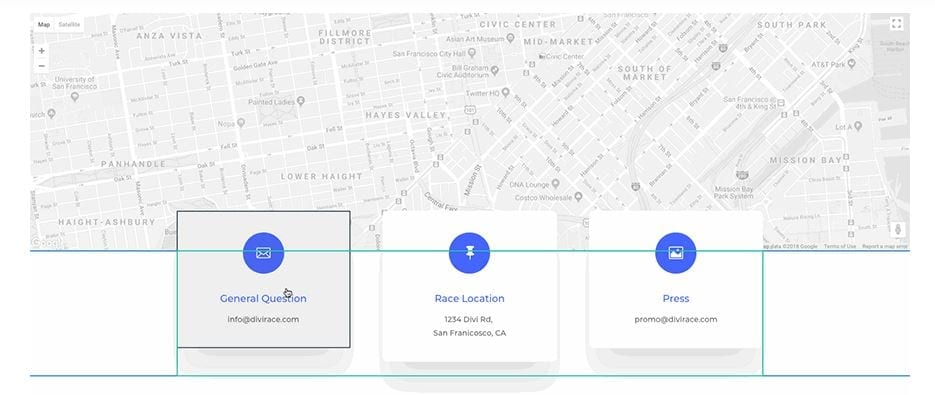
4. Cmd&Ctrl keys for better page structure understanding

Using Cmd or Ctrl keys is a great way to better understand the structure of your web page. Sometimes small modules might be difficult to find using Divi’s minimal building interface, but if you hold down Cmd and Ctrl keys you can quickly locate the outlines of all modules, rows and sections. This gives you a clear picture of your entire page and you can see how all the individual pieces of your website fit together.
We think building a website with Divi just got more attractive with Divi Bulk Editing and Multiselect! These features can really help to perform quickly and leave you more time for other details of your website to work on. For example, content writing. If you still don’t use Divi but these new updates seem a good reason to start, you can check the prices and conditions here.